What is React-Native?
React Native is a popular open-source mobile application development framework that allows developers to build native mobile apps for iOS, Android, and other platforms using JavaScript and React. It was created by Facebook and is used by many well-known companies such as Instagram, Airbnb, and Walmart.
React Native allows developers to build mobile apps using the same principles and concepts as React, a popular JavaScript library for building web applications. This means that developers can reuse much of their existing codebase when building mobile apps, making the development process faster and more efficient.
React Native uses a “write once, run anywhere” approach, which means that developers can write code once and deploy it across multiple platforms, saving time and resources. React Native also provides a rich set of pre-built components and APIs that allow developers to easily create user interfaces and access native device functionality.
Overall, React Native has become a popular choice for mobile app development due to its flexibility, ease of use, and ability to build high-quality native apps quickly and efficiently.
Why use React-Native?
There are several reasons why developers choose to use React Native App Development Service:
- Cross-platform development: React Native allows developers to write code once and deploy it across multiple platforms, including iOS and Android. This can save a significant amount of time and resources compared to developing separate codebases for each platform.
- Faster development: React Native offers a hot-reloading feature that allows developers to see changes to their code in real-time, which can significantly speed up the development process.
- Reusable code: React Native uses the same codebase for both iOS and Android, meaning that developers can reuse much of their existing code when building apps for both platforms.
- Native performance: React Native uses native components to build apps, which can result in better performance and a more native look and feel compared to other cross-platform development frameworks.
- Large developer community: React Native has a large and active developer community, which means that developers can find answers to questions and easily access third-party libraries and tools.
Overall, React Native is a popular choice for mobile app development due to its ability to quickly and efficiently build high-quality native apps for multiple platforms using a single codebase.
How to get started with React-Native
If you’re interested in getting started with React Native, here are some steps you can take:
- Install Node.js: React Native requires Node.js, a JavaScript runtime environment, to run. You can download Node.js from the official website (https://nodejs.org/en/).
- Install a code editor: You’ll need a code editor to write your React Native code. Popular options include Visual Studio Code, Atom, and Sublime Text.
- Install the React Native CLI: The React Native CLI (Command Line Interface) is a tool that allows you to create and run React Native projects. You can install it using npm, the Node.js package manager, by running the following command in your terminal:
java
npm install -g react-native-cli
- Create a new React Native project: Once you have the CLI installed, you can create a new React Native project by running the following command in your terminal:
java
react-native init MyProject
This will create a new project with the name “MyProject”.
- Run your project: You can run your React Native project by navigating into the project directory and running the following command:
java
react-native run-ios
or
javareact-native run-android
depending on which platform you want to run the app on.
- Start coding: You’re now ready to start coding your React Native app! You can open the project in your code editor and start making changes to the code.
There are many resources available online for learning React Native, including the official documentation (https://reactnative.dev/docs/getting-started), tutorials, and online courses. Happy coding!
Tips for React-Native Development
Businesses often encounter the dilemma of the kind of Android or iOS development to offer their customers in mobile applications. They can either work on making friendly User Interfaces (UI) and elevate the User Experience (UX), or they can develop apps that are compatible with a variety of platforms. The latter is also easier to develop. This dilemma can be taken care of by REACT Native Development.
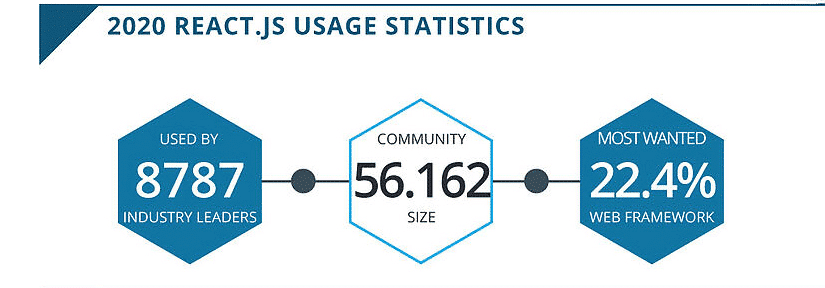
2020 react.JS Usage Statistics
With REACT Native, you can save time on developing your app on multiple platforms. Any mobile app development company can assist you. You will only need to code the JavaScript and your mobile apps will be supported in Android as well as iOS systems and REACT Native will take care of the rest. Backed by Facebook, this has gained REACT Native immense popularity in the coding network. It is based on ReactJS, a fresh change from the usual use of AngularJS and also its competitor.

There are some similarities between ReactJS and REACT Native. Facebook developed both using the same design principles. However, their difference lies in the designing interface. ReactJS creates User Interfaces using an open-source JavaScript library while REACT Native is a framework that makes use of a hierarchy of components of User Interface to build JavaScript code. REACT Native can build mobile applications on both Android and iOS platforms and even offers a feel that is more likable by users.
The iOS and Android REACT Native mobile and web apps both use the same codes. It is only necessary to know HTML, CSS and JavaScript.
Then, why is the REACT Native Framework important?
- As REACT Native has an open-source framework, its UI can be used in iOS as well as Android platforms. The growth of this framework is versatile and, hopefully, it will be compatible with Windows and tv-OS soon too.
- REACT Native development is easy to use and has high efficiency.
- You can reuse the components of REACT Native as it has counterpart rights. The components can serve in both iOS and Android apps, and developers can utilize them either within their existing code or recycle them. For reusing the code, you will require a plug-in and have to ensure that the code is Cordova-based. If you want to use it in an existing app, then it must either be a Cordova or Ionic code.
- For developers who are experts in JavaScript, REACT Native is a great option as it does not require them to learn Java specific to Android or iOS’s Swift.
- REACT Native focuses on the UI reducing the load-time and giving the app a smoother feel.

Why REACT Native Framework important?
One of the major reasons for developers all over the world, like in any web design and mobile apps company in Singapore, to prefer to REACT Native’s framework is that it ends the tough choice for them to have to choose between developing an app in the Android platform or iOS. Now the businesses and companies can launch their apps on both platforms simultaneously.
It makes the launch profitable for the company too since the iOS platform brings more profits but the number of Android users globally is comparatively more, providing the required strength to make an app successful. Hence, it’s a favorite of any web design and mobile apps company in UK as well. On the customer’s end, they don’t have to wait for an app to release on their platform so the world can enjoy an app together! This makes REACT Native attractive to global companies like Facebook, Instagram, Skype, Airbnb, Tesla, Walmart, Baidu Mobile, Bloomberg, UberEATS, Vogue, and many more.
Why is the REACT Native Framework Used?
The REACT Native framework only needs the JavaScript code and then it can weave its magic to develop mobile applications in different platforms with the same code. Here are some pros and cons of the REACT Native framework to help you decide for yourself:

PROS — REACT Native
One Code, Multiple Platforms
Initially, the developers created the REACT Native Framework for iOS. The success of the framework led Facebook to create it to cater to the Android platform as well. Both platforms can use a single code to develop an app, increasing REACT Native’s popularity.
Lag-free and Smooth Performance
‘Hybrid’ or ‘mobile web’ apps were initially popular for their rarity, but their performance was not top-notch. If an app has a complex code, there is a chance that it will lag. REACT Native framework comes into play here as it solves the problem of lagging by compiling even the most complex codes. Not just that, it ensures smooth functioning in both iOS and Android platforms.
Reusability in Codes
The REACT Native Framework can reuse the various components of the code. This allows faster development of apps. The need is for the code to be either in Cordova or Ionic.
REACT Native, along with NodeJS, is a popular choice for developers across individuals and organizations globally owing to its timesaving abilities and successful creation of mobile apps.
CONS– REACT Native
Will Improve with Time
The REACT Native Framework has some custom modules missing. This makes the process of building an app time-consuming as you have to create your own modules. These issues are yet to be corrected.
Needs Technical Knowledge
Although knowledge of JavaScript is all that is required to navigate the many functions and code them, the framework is better suited for professional developers. There are still some undeveloped areas in the framework. They will be able to sort the glitches and bugs.
Uncertain Lifespan
Facebook developed the REACT Native framework and retains complete ownership of it. This is why the stability of its existence is a little dicey as Facebook has the power to terminate its use at any point in time. However, its popularity makes this scenario less likely to occur.

Conclusion
The REACT Native Framework passes with flying colors amongst developers, despite needing to work on a few cons. You can take the help of developers in any mobile app development company in India to help you out. It is becoming the number one choice for REACT Native development companies for developing mobile app treads.
The framework’s pre-packaged elements, efficiency, and reusability make the developer’s experience easy. At the same time, it can compile complex codes, allowing to the creation of an app with the same code on various platforms. This multi-platform framework reduces both the cost and the workload of developers. The giant companies are also trusting REACT Native Framework, making the consumers of the world experience new apps every day.
FAQ
What is React Native and how does it differ from React?
React Native is a mobile app development framework that allows developers to build native mobile apps for iOS, Android, and other platforms using JavaScript and React. Facebook created it, and many well-known companies such as Instagram, Airbnb, and Walmart use it.
While React Native is based on the same principles and concepts as React, a popular JavaScript library for building web applications, there are some key differences between the two:
- Platform-specific components: React Native uses platform-specific components to build mobile apps, while React uses web-based components. This means that React Native apps can look and feel more native on mobile devices.
- Direct access to native APIs: React Native allows developers to directly access native APIs for each platform, such as camera and location services, which can make it easier to build apps with native functionality.
- Styling: React Native uses a different styling system than React. Instead of using CSS, React Native uses a styling system that’s more similar to traditional mobile app development.
- Hot reloading: React Native offers a hot reloading feature that allows developers to see changes to their code in real-time, which can significantly speed up the development process.
Overall, React Native is a powerful tool for building native mobile apps using JavaScript and React, with a focus on platform-specific components and direct access to native APIs. While it shares many similarities with React, there are some key differences that make it better suited for mobile app development.
Why Choose Hybrid App Development Company?
For more information and free consultation, please contact us at info@webdecorum.com or by click here.




